Informationsarchitektur

Was ist das? Die Grundlagen des Bibliotheksbaus, ein neues Lego-Technik Set, die Hauptaufgabe des Matrix Programms „Der Architekt“ oder der Prozess der Gestaltung der Struktur eines Informationsangebots?
Die Auflösung gibt es am Ende des Artikels. Jedenfalls untersuchte und analysierte meine Projektgruppe die Website der FH Burgenland www.fh-burgenland.at und fasste die Erkenntnisse und Details in einem wunderschönen Bericht zusammen. Nachfolgend ein paar Methoden, Tools und Tipps…
Analyse Methoden:
| Kontext | Hintergrund recherche | Präsentationen & Meetings | Stakeholder Interviews | Technikfolgenabschätzung |
| Inhalt | Heuristische Evaluierung | Metadaten & Inhaltsanalyse | Content Mapping | Benchmarking |
| User | Analyse Suchverhalten | Use Cases & Personas | Beobachten im Kontext | Interviews & Tests |
Tabelle nach Louis Rosenfeld, Peter Morville & Jorge Arango (2015). Information Architecture. For the web and beyond. Boston: O´Reilly.
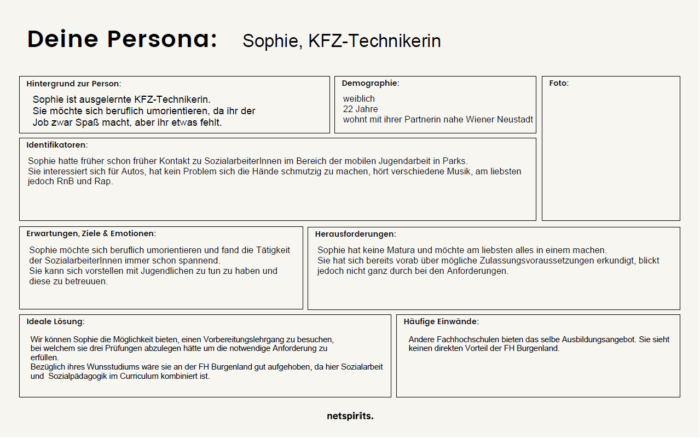
Eine umfassende Hintergrundrecherche gab einigen Aufschluss über Ziele, Zielgruppen, Technisches, Organisatorisches, Ist- und Soll-Stand. Personas ist/sind eine sehr gute Methode, um BenutzerInnen/KundInnen detailliert zu beschreiben und so ihre Bedürfnisse herauszufinden. Deshalb haben wir Sophie erfunden, die sich beruflich umorientieren möchte und sich für Sozialarbeit interessiert:

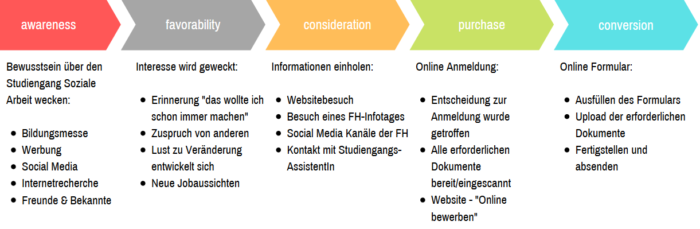
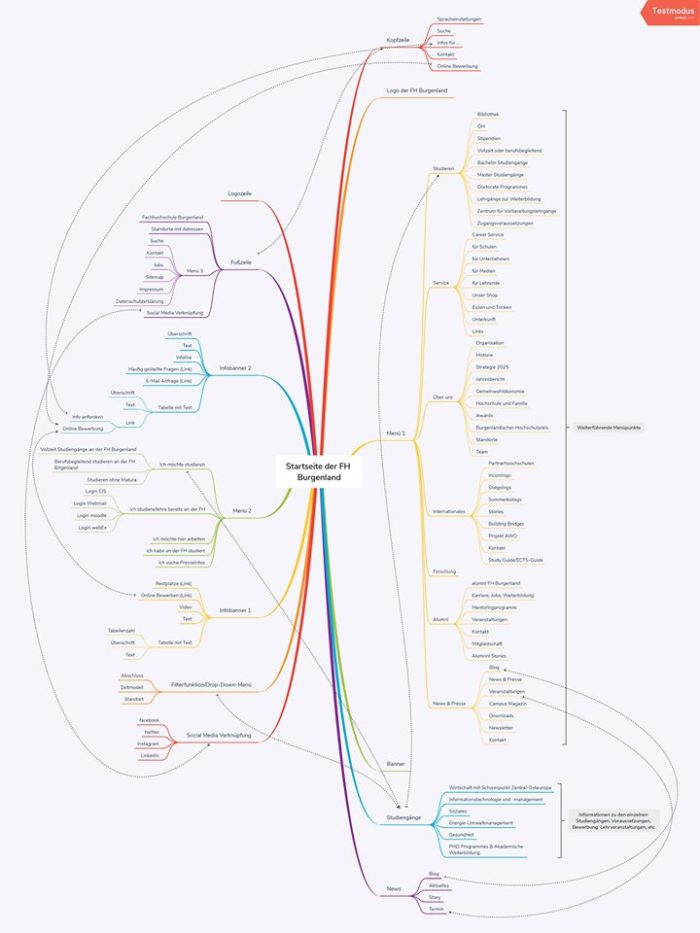
Anhand der Persona konnten wir uns der Content-Map widmen, die wir erst in Form eines User-Journeys konzipierten: jener Weg, den unsere Sophie gehen muss, um sich einerseits für den Studiengang Soziale Arbeit zu informieren, aber auch um sich folglich für diesen zu bewerben. Dann gestalteten wir eine Mischung aus Content-Map und Sitemap:


Design & Navigation
Hier sind Tools und Methoden wie Sitemap, Content Inventory, Content Audit und Wireframes hilfreich. Auch Benchmarking durch den Vergleich mit ähnlichen Websites kann die Gestaltung beeinflussen.
Ein sehr gutes Buch mit verständlichen Beispielen ist: James Kalbach (2008). Handbuch der Webnavigation. Die User-Erfahrung optimieren. Köln: O’Reilly.
Bei der Gestaltung der Webnavigation sind einige wichtige Punkte und Heuristiken (anerkannte Prinzipien) zu beachten:
- Balance (lieber breiter mit Gruppierungen als zu tief)
- Effizienz (User sollen einfach und schnell navigieren können)
- Beschriftungen (klar und verständlich)
- Konsistenz/Inkonsistenz (einheitliche Navigationselemente, uneinheitliche nur mit sinnvollen Absichten einsetzen)
- Visuelles Design (soll die Navigation erleichtern)
- Angemessenheit (nach Inhalten)
- Layout (alle Elemente sollten ausgewogen platziert sein)

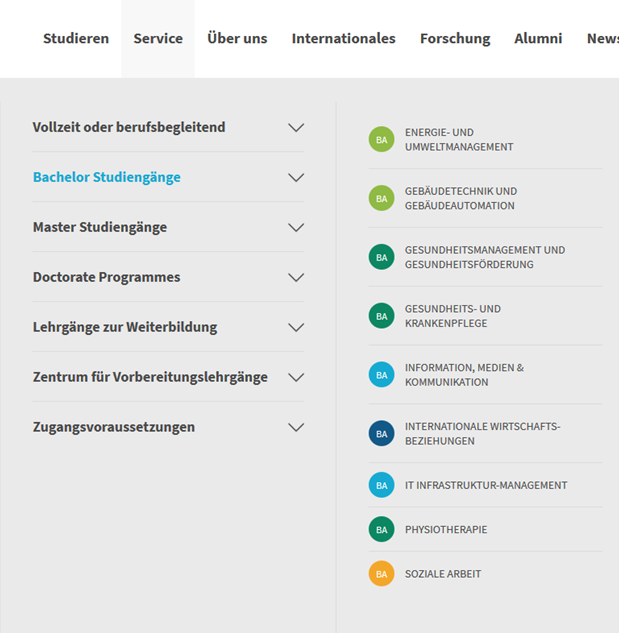
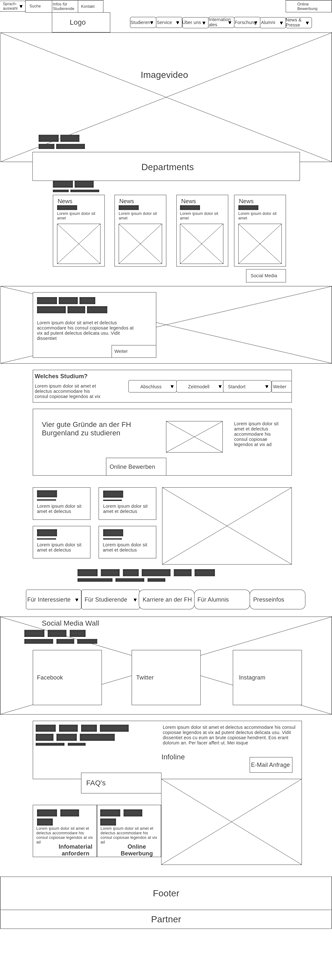
Mit einem Wireframe kann das Grundgerüst einer Webseite gut dargestellt und über die Platzierung von Elementen und Navigation entschieden werden. Hier das Beispiel der FH-Burgenland Startseite:

Und zum Schluss die Auflösung der Einstiegsfrage:
Informationsarchitektur ist der Prozess der Gestaltung der Struktur eines Informationsangebots.
(Obwohl das mit dem Matrix Architekten mit viel Phantasie und Philosopie vielleicht auch stimmen könnte… Wegen einer Anomalie in der Informationsarchitektur gab es schließlich 3 Filme davon.)